- はじめてでもブログを始めることができる
- おすすめのサーバーが分かる
- ブログの初期設定が分かる
- どのような流れか全体像が分かる
ワードプレスを立ち上げブログつくる全体像
ここでは、ワードプレスの立ち上げの全体像をお伝えします。
Step1、Step2は、レンタルサーバーの申込みの流れに説明してあります。まだ、終わっていない場合は、先に終わらせちゃいましょう!
それでは、ここからは、Step3以降をご紹介しますね。
サーバーの準備のやり方

ところで、ブログってサーバーが必要なんだよね。どうやって準備すればいいの?

サーバーは、いろいろな会社が出しているよ。その中から選ぶ場合は、月額料金と機能性で判断するのも1つ。今回は、私が使っているサーバーを紹介するね。
シン・レンタルサーバーは、エックスサーバーのシステム×「KUSANAGI」の高速化技術が導入された強力なスペックのサーバーです。
私も以前は、エックスサーバーを長年使ってきたので、シン・レンタルサーバーが登場したのは、衝撃でした。低価格で高スペックなサーバーは探しても見つからなかったので。
恐らく、知らない人も結構いるんじゃないかと思います。他の人がこのサーバーの存在をしったら、移行する人も増えるんじゃないでしょうか。
シン・レンタルサーバーは、今30%OFFで初期費用無料、独自ドメインもプレゼントで永久無料でもらえるチャンスです!
今すぐチェックしておこう
期間限定のキャンペーンなので、今の内に申し込んでおいた方が安心です。
お早めに!キャンペーン期限に注意
※途中でキャンペーン内容や料金が変更になることがあります。
この記事から申し込むと、初期費用無料で、独自ドメインも永久無料でもらえます!
シンレンタルサーバーは、エックスサーバーの会社が母体になっているので、機能面ではスペックもよく、最新の装置が組み込まれています。また、ジャンルも選ばず対応しています。例えば、アダルト系(※)の紹介もシンサーバーならOKです。後発組のサーバーですが、月額料金も安く高スペックなので、私は使っています。
※利用規約をご確認ください。

独自ドメインが無料でもらえるので重宝してます!さらに、月額料金も安いですよ。
このブログならどこのリンクからも特典が受けられますよ~(^^)/
シン・レンタルサーバーのアカウント登録方法は、以下を参考にしてくださいね。
目次
サーバーの管理画面へ移動します
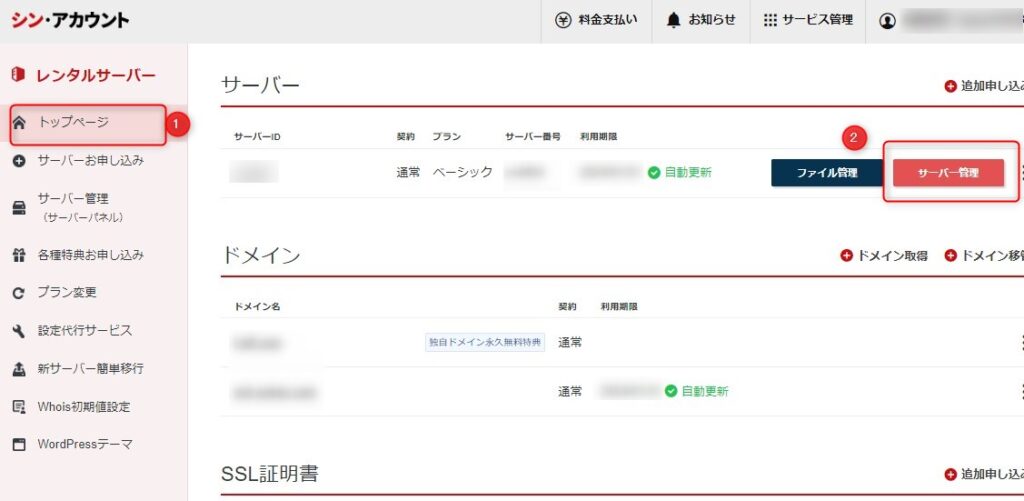
ここでは、シン・レンタルサーバーの管理画面でご紹介します。(エックスサーバーもほぼ同様の画面のはずですので、ご確認ください。)
トップページからサーバー管理ボタンをクリックします

ワードプレス簡単インストール
ここからは、ワードプレスのインストールをおこないます。管理画面の右側メニューにWordpressがあります。このWordpress簡単インストールで作業をおこないましょう。
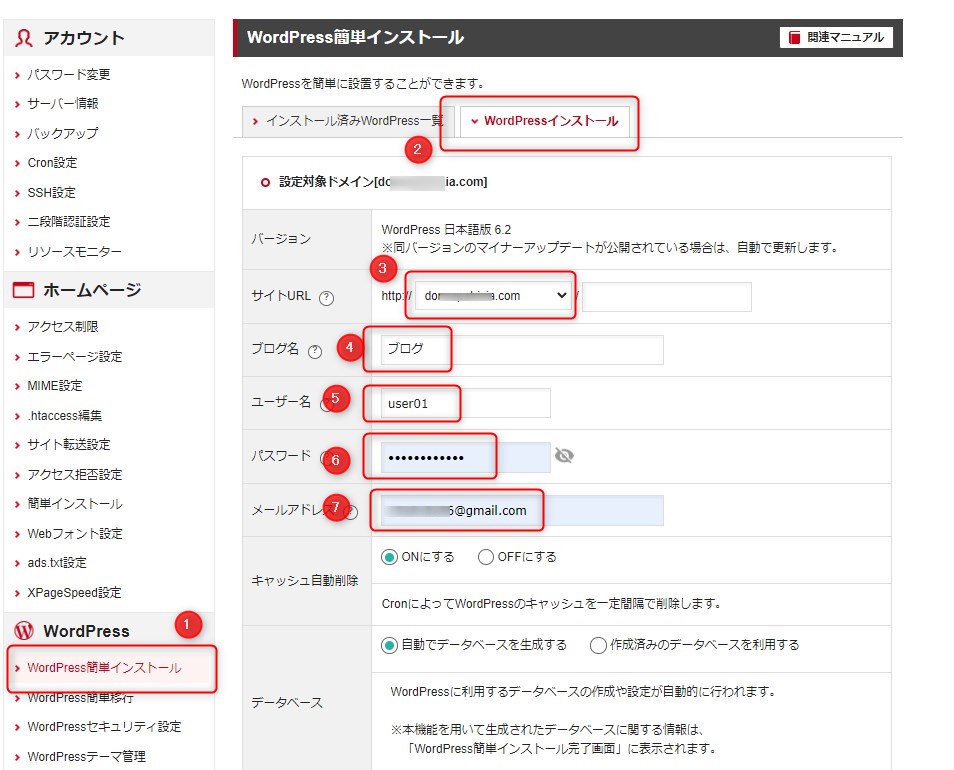
メニュー(Wordpress>Wordpress簡単インストール)を選択します
手順は、❶~❼まで順に見ていきましょう。
❶Wordpressメニューを選択
❷Wordpressインストールのタブをクリック
❸サイトURLには、取得したドメイン名を入力します。(既に表示されている場合はOK)
❹ブログ名を入力します。決まっていなければ、後で変更可能です。
❺ユーザー名は、ワードプレスへログインする時に必要です。メモしておきましょう。
❻パスワードは、ワードプレスへログインする時のパスワードです。決めておきましょう。
❼メールアドレスは、普段使っているメールアドレスを入れておきましょう。

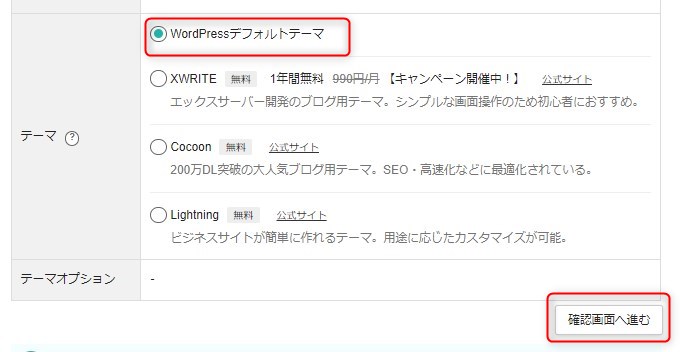
確認画面へ進むボタンをクリックします
下までスクロールし、ワードプレスデフォルトテーマを選び、確認画面へ進むボタンをクリックします。その後、追加ボタンをクリックすると、ワードプレスのインストールが開始されます。

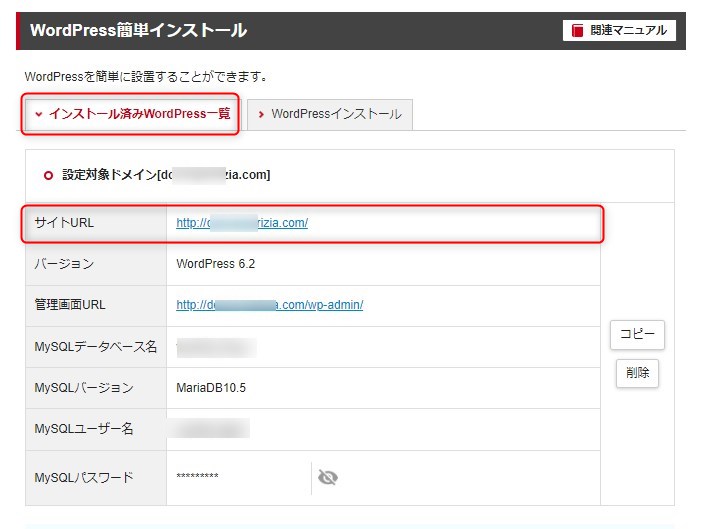
ワードプレスがインストール済みか確認しましょう
インストール済みWordpress一覧のタブをクリックし、サイトURLにインストールしたドメインが表示されているか確認しましょう。

ワードプレスのセキュリティ設定
ここらは、セキュリティ設定です。
SSLを設定します
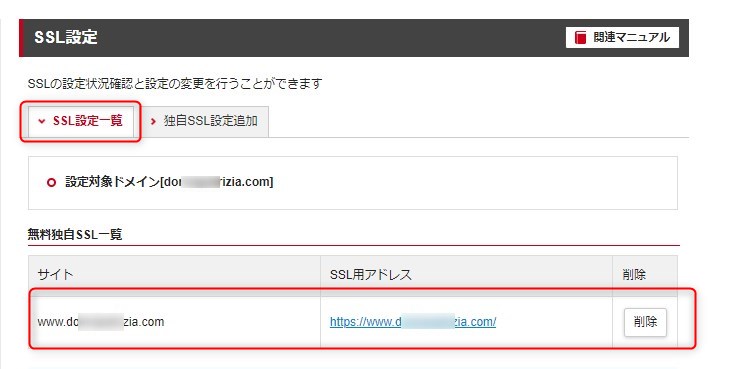
画面左側のメニューから、ドメイン>SSL設定をクリックします。

SSL設定一覧のタブをクリックし、一覧にドメインが表示されている場合はOKです

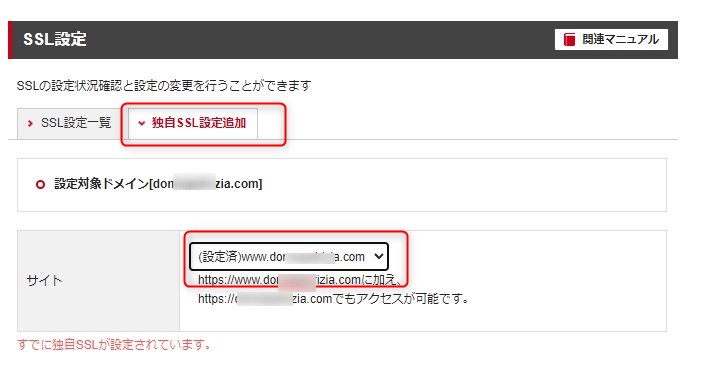
もし表示されていない場合は、独自SSL設定追加で設定します
独自SSL設定追加タブをクリックし、SSLの設定をおこないます。以下の画面では、既に設定済みのため、作業は不要です。

ワードプレスにログインしよう
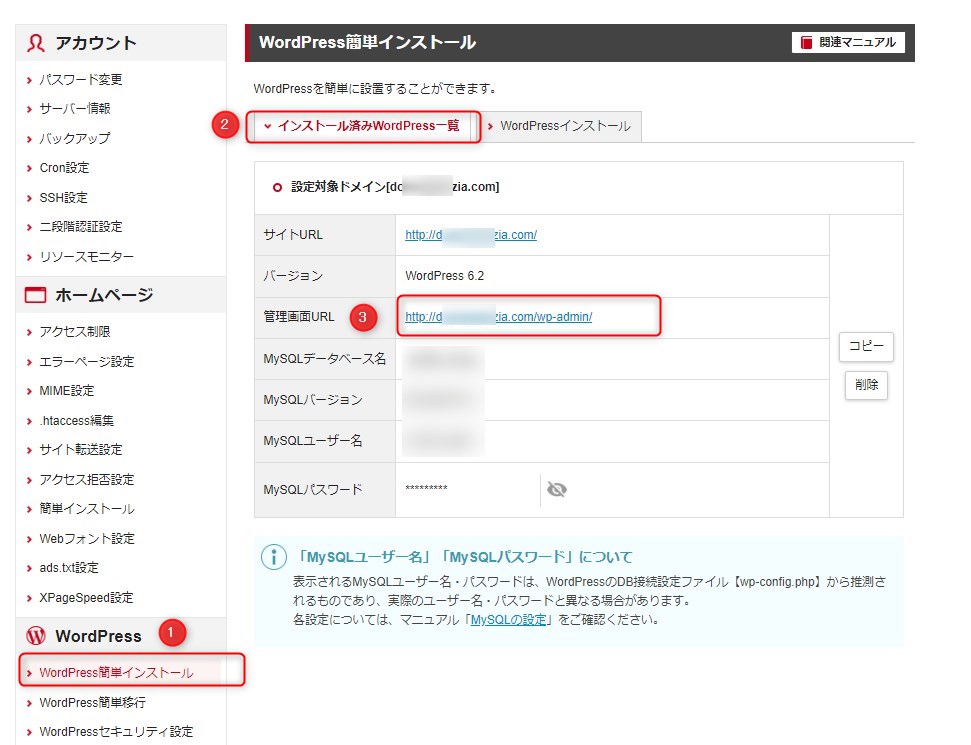
管理画面URLをクリック
ワードプレス簡単インストールのメニューをクリックし、インストール済みWordpress一覧タブをクリックします。管理画面URLに表示されているURLをクリックします。
このURLは、ワードプレスへログインする時のURLのため、メモしておきましょう。
https://ドメイン名/wp-admin/

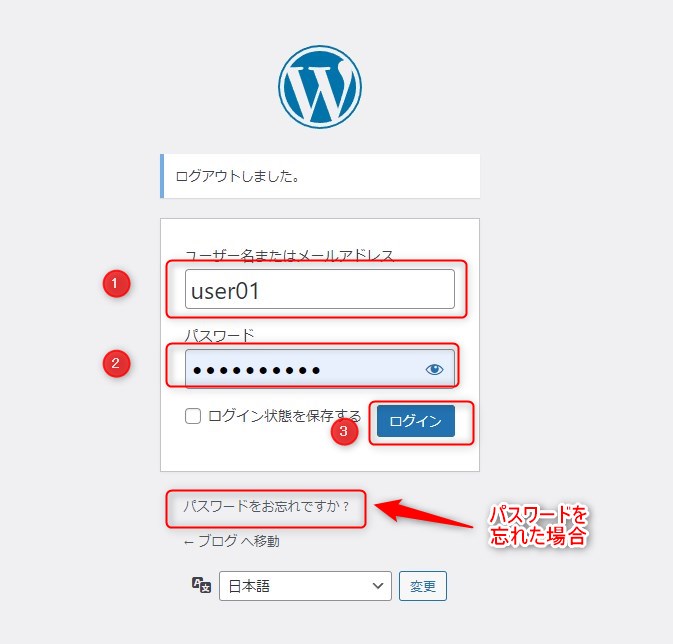
ワードプレスが起動します
ログインIDとパスワードを入力し、ログインします。

ワードプレスの初期設定をしよう
ワードプレス側のSSL化
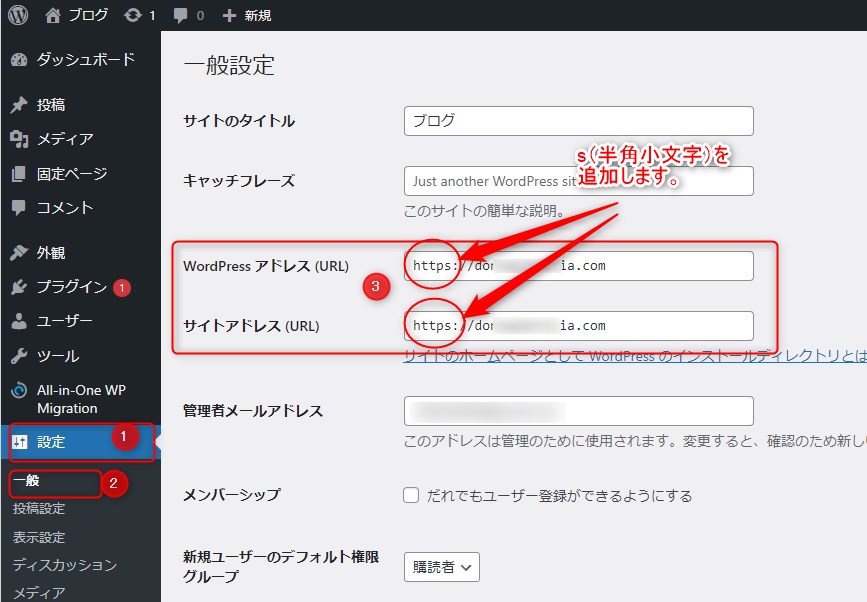
設定>一般>アドレスの2個所を追加変更します
2個所のアドレスに小文字のSを追加します。(半角小文字です)
WordPressアドレス https
サイトアドレス https

変更を保存ボタンをクリック
下までスクロールし、変更を保存ボタンをクリックします。

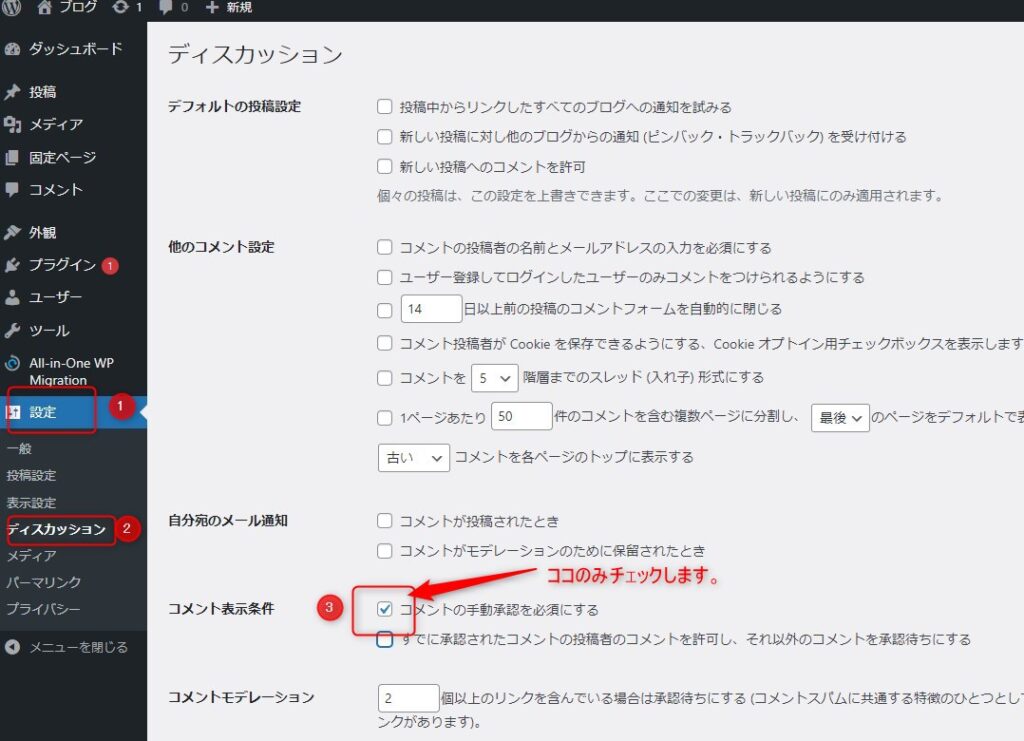
ディスカッション設定
ディスカッション設定は、コメントを受け付けるかどうか決める個所です。特に、コメントを受け付けない場合は、全てチェックを外すか、以下のように1か所のみチェックし、全て外しておきましょう。

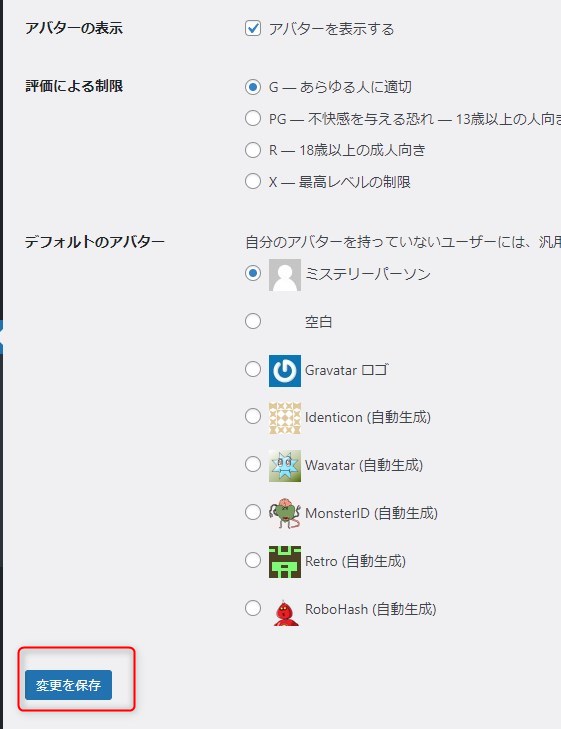
下までスクロールし、変更を保存ボタンをクリックします。

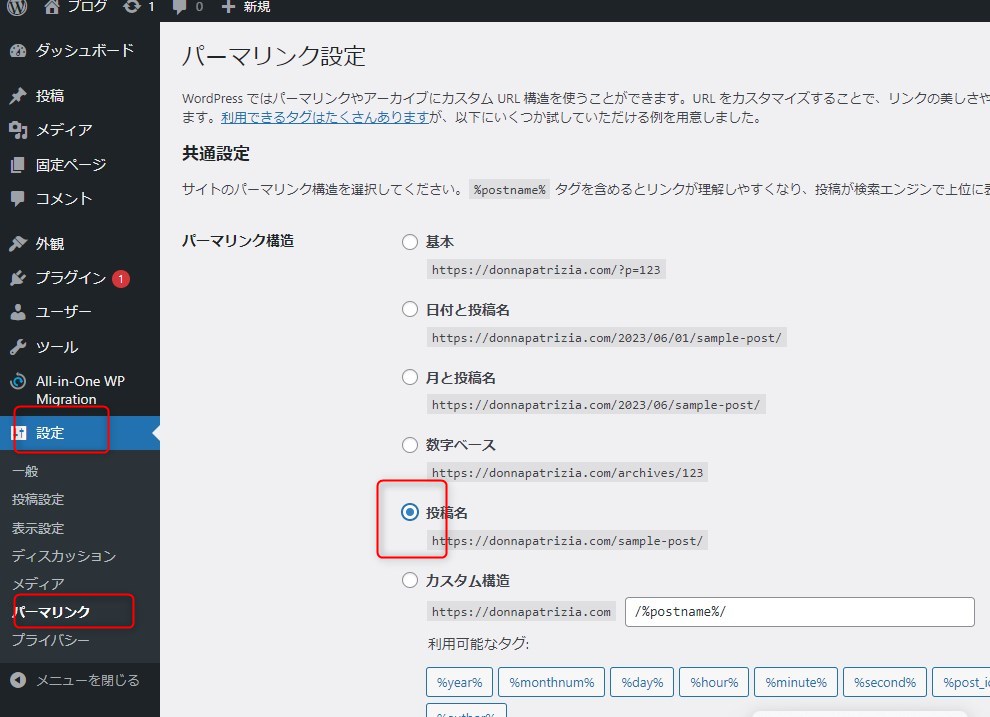
パーマリンクの設定
パーマリンクの設定は、投稿名がおすすめです。これを指定することで、記事単位でURLをご自身で決めることができます。SEO対策にもなるので、ぜひ試してください。
設定後、下までスクロールし、変更を保存ボタンを忘れずにおこないましょう。

テーマのインストール(例 Stork19)
ここでは、ワードプレスのテンプレートのインストールをおこないます。テンプレートは、Stork19を使用します。有料テンプレートの中では、安いです。
Stork19は、大手企業も使っているテンプレートの1つです。アフィリエイトも使いやすく、SEO対策済みなので上位表示がしやすい傾向です。初心者の方は、最初は安い有料テンプレートから始めるのも良いと思うので、まずはコレで十分だと思います。私も、アフィリエイトサイトで使ってますよ。
おすすめはコレ!Strok19
Stork19をインストールする方は>>コチラ
※このサイトもStork19で作成しています。
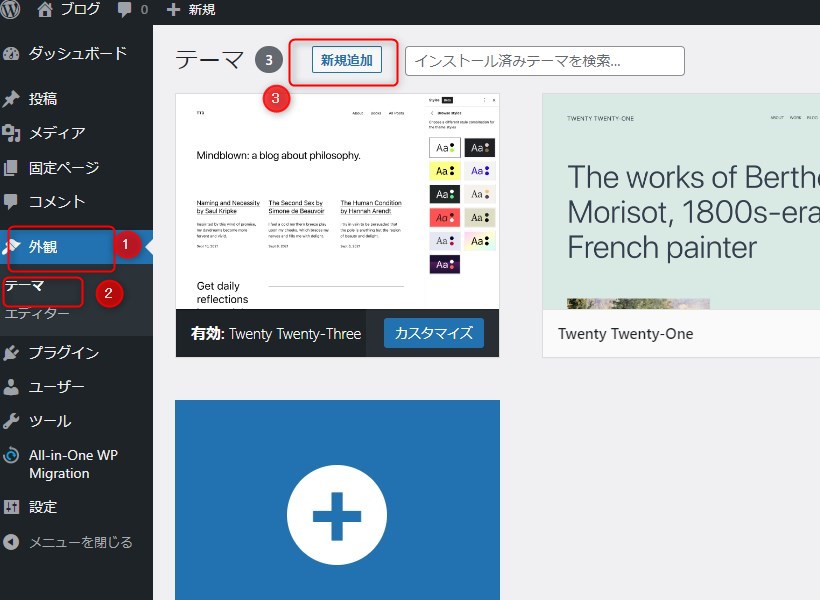
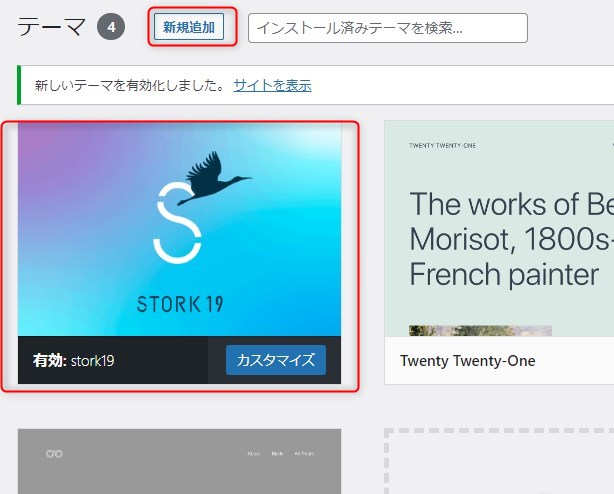
外観>テーマ>新規追加をクリック
ここでは、Stork19をインストール方法をご紹介します。インストール方法は、他のテーマも同じなので、ご参考になるかと思います。
外観>テーマ>新規追加ボタンをクリックします。

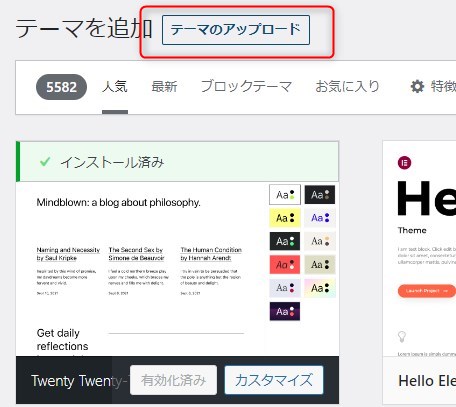
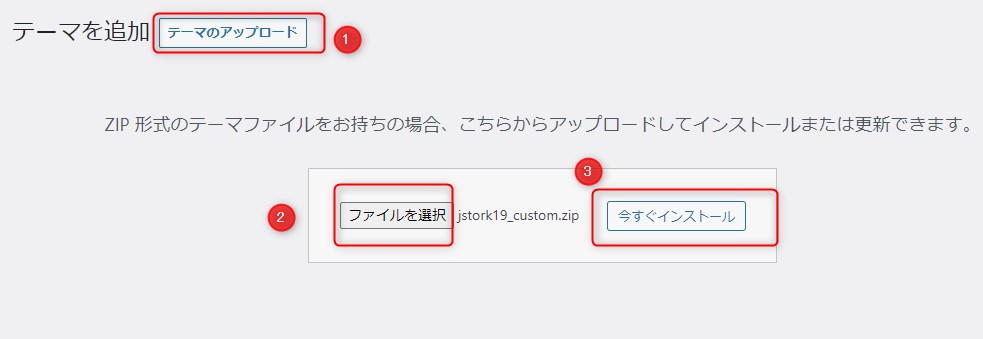
テーマをアップロードをクリック

テーマを追加
テーマのアップロード>ファイルを選択します。
ファイル名は、jstrok19.zipファイルです。(stork19の場合)
※テーマは通常は、zipファイルです。解凍せず、そのまま使いましょう。
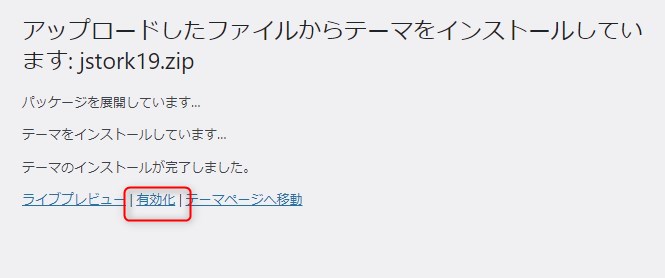
今すぐインストールボタンをクリックします。

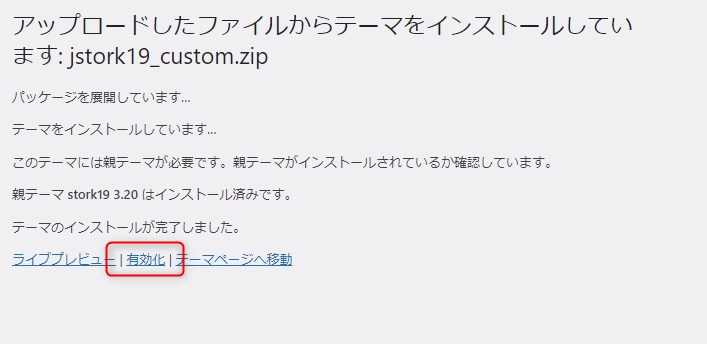
有効化のリンクをクリックします

追加されたことを確認できたら、続けて子テーマをインストールします
子テーマは、今後、CSSなどを追加する場合に直接、親テーマを書き換えるリスクを減らすためです。親テーマを書き換えてしまうと、ワードプレスが壊れてしまうリスクがあります。
そのため、子テーマが用意されている場合は、必ずインストールしましょう。
Stork19の小テーマはコチラからもダウンロード可能です。

子テーマのインストール
子テーマのファイル名は、jstork19_coutom.zipです。最新の名称は、公式サイトで確認しましょう。

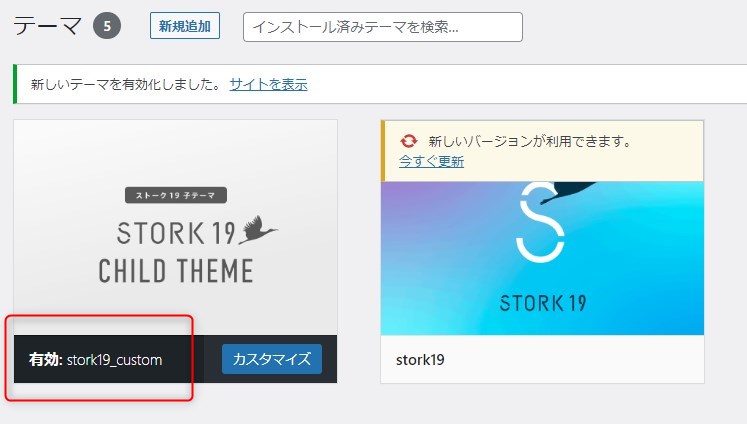
有効化リンクをクリックします

子テーマが有効であることを確認
子テーマ側が有効であることを確認しましょう。親テーマが有効だと、子テーマを入れた意味がありません。もし、親テーマが有効の場合は、子テーマの有効ボタンをクリックしましょう。すると、子テーマが有効に変わるはずです。

更新ファイルがある場合は、更新メニューをクリックしましょう。

ワードプレスのプラグインのインストール(Stork19におすすめ)
ここからは、プラグインのインストールです。車に例えると、車が本体、パーツやアクセサリ)がプラグインです。
最初は、意味はあまり分からなくても大丈夫です。インストールだけでも進めていきましょう。
ここでは、Stork19を例に主なプラグインのインストール方法をご紹介します。もちろん、他のテーマも使えるはずなので、ぜひ、参考にしてくださいね。
WP Multibyte Patch
日本語表示での不具合を修正してくれるプラグインです。ここでは、これを例にインストール方法をご紹介します。他のプラグインも同様なので、ぜひ試してくださいね。
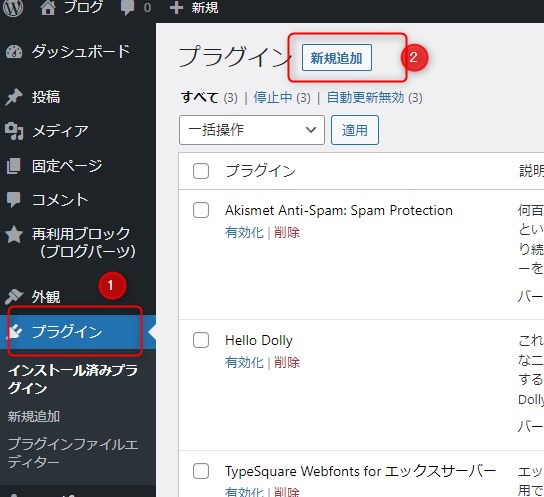
プラグイン>新規追加

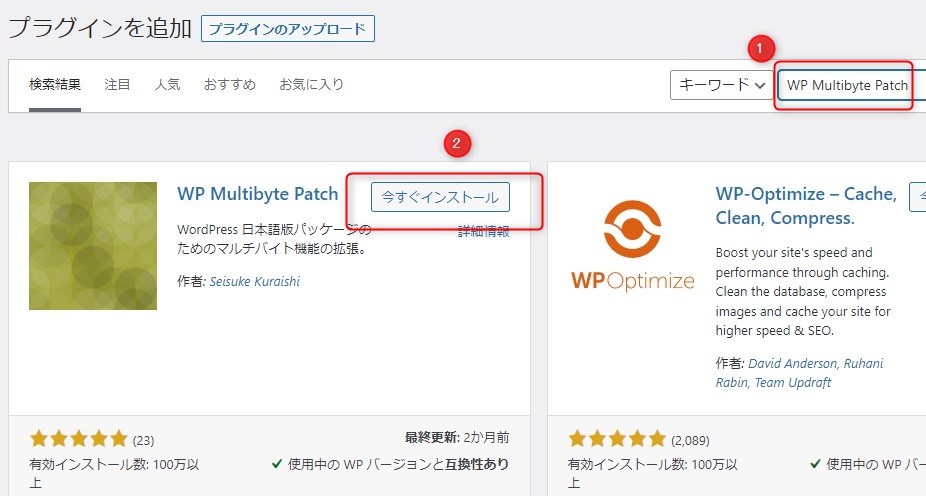
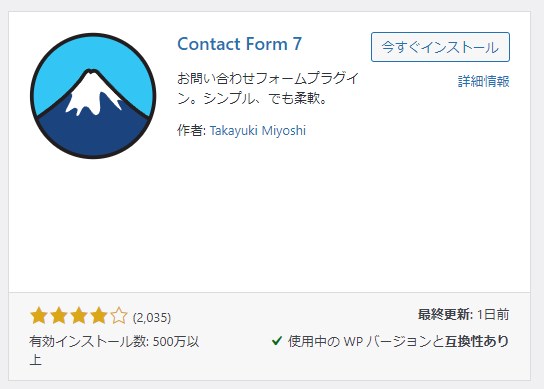
プラグインの検索とインストール

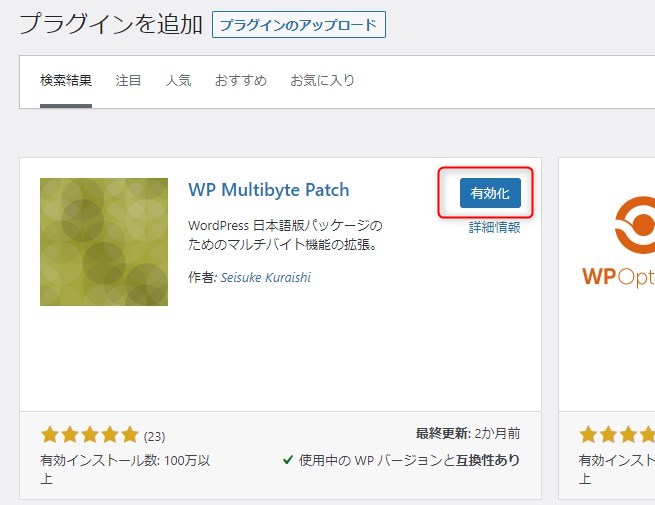
有効化ボタンをクリック

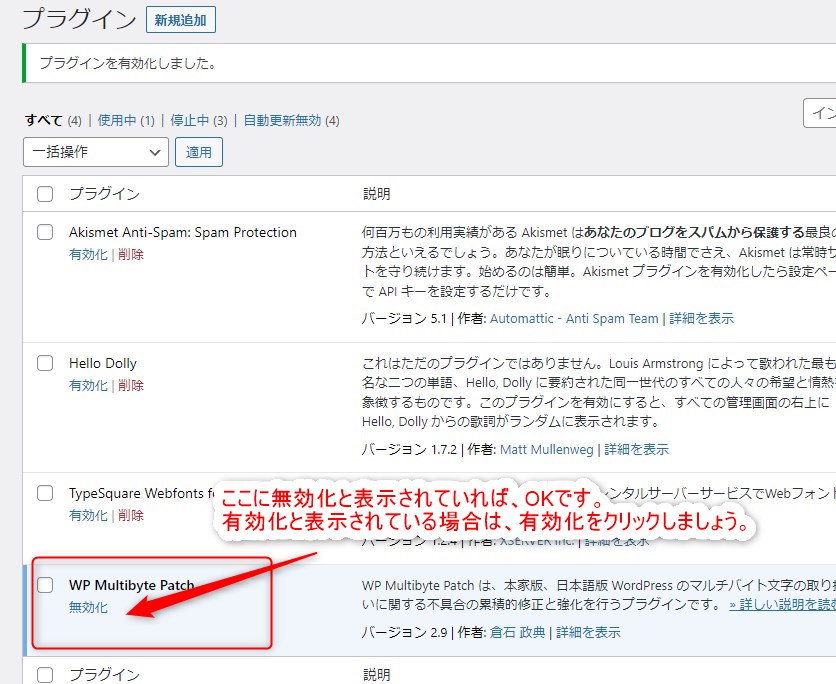
プラグイン一覧に表示されているか確認
無効化と表示されていれば、OKです。もし、有効化と表示されている場合は、有効化されていないので、リンクをクリックして有効化しましょう。

以下、ご紹介するプラグインも同様におこないます。
Contact Form 7
こちらは、問合せフォームを作成する場合におこないます。

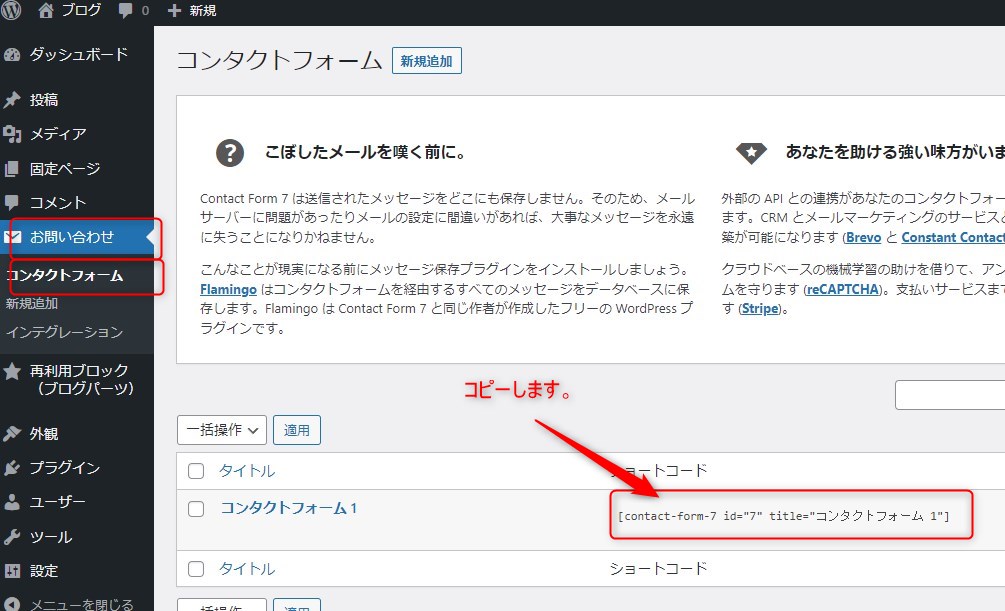
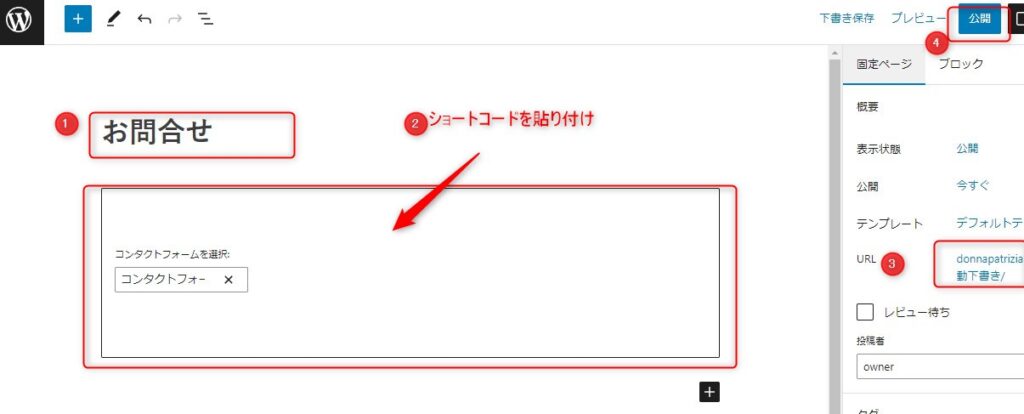
ショートコードのコピー

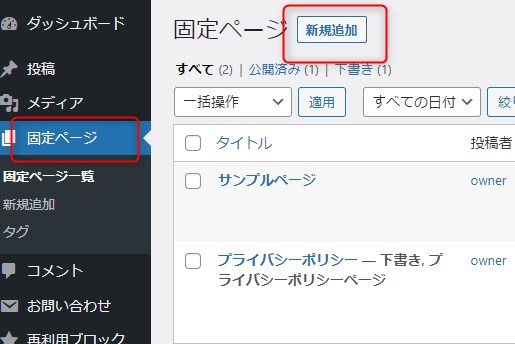
固定ページ>新規追加

問合せフォーム作成

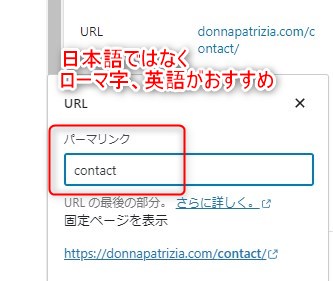
URLはローマ字がおすすめ

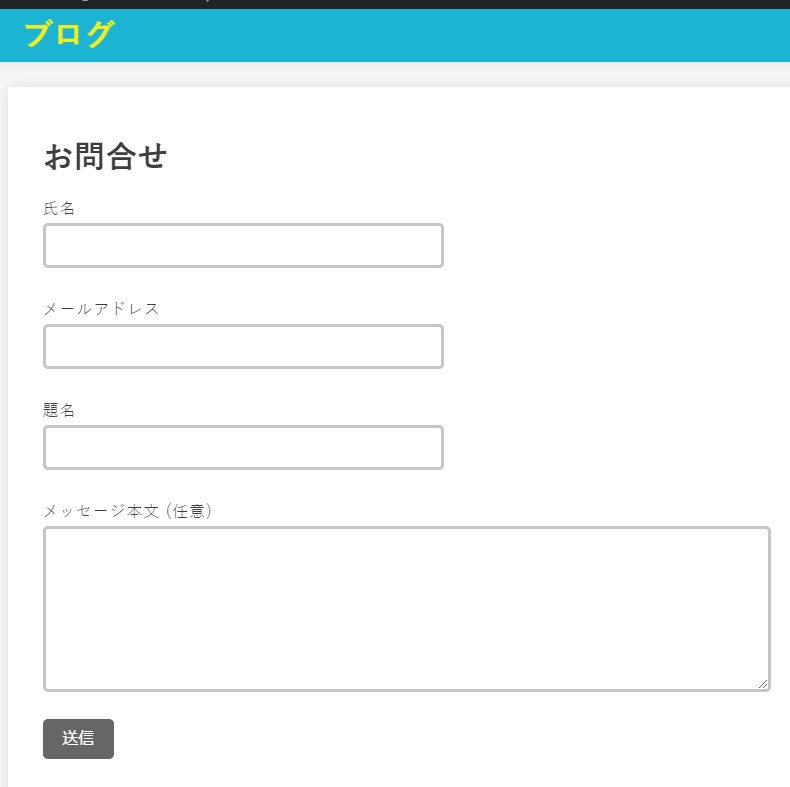
問合せフォームができます

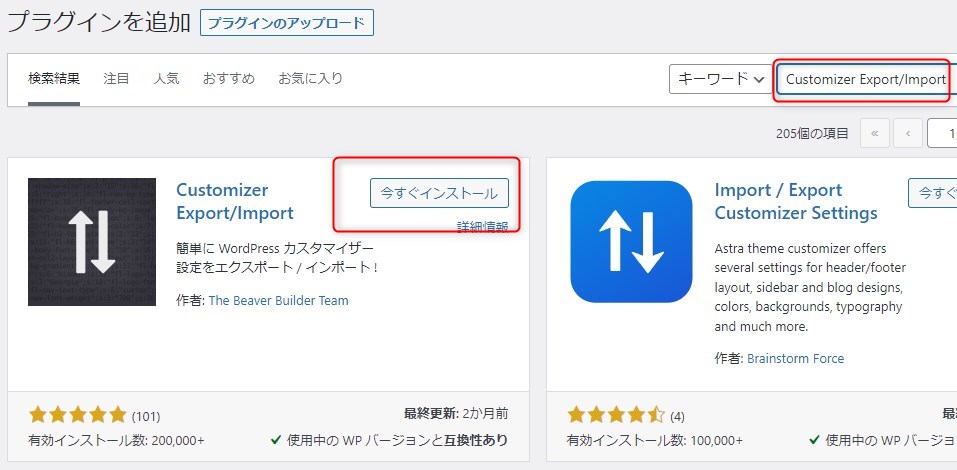
Customizer Export/Import
こちらは、Stork19の着せ替えをおこなう場合に使用します。

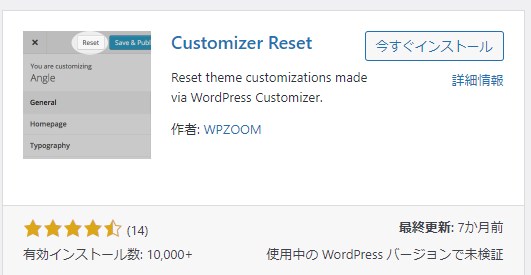
Customizer Reset
こちらは、Stork19の着せ替えを元に戻す場合に使用します。

Autoptimize
JavaScriptやCSSなどを圧縮したり、サイトの表示速度に関連する改善が簡単にできる人気のプラグインです。

Table of Contents Plus
目次を作成するプラグインです。

UpdraftPlus
バックアップする時に使用するプラグインです。

Site Kit plugin
Googleアナリティクスやサーチコンソールを簡単に設定できるプラグインです。

まずは、プラグインをインストール完了したら、アフィリエイトブログがスタートできます。ここからは、最後の準備です。ASP(広告案件)を登録しておきましょう。
おすすめのASP登録
ここでは、人気のASPやニッチなASPを一挙に公開します。特に、ASPによって独占案件があるため、知っているか知らないかで成果にも影響します。
私も、全て登録しておくことで、ある商品で独占的に紹介することができ、収入が爆上げしました。これも1つの差別化です。ぜひ、まだ登録していない!というものがあれば、登録しておいてくださいね。
きっとあなたのお役に立つはずです。
登録しておきたいASPはコレ!
最後に、ちょっと宣伝です(笑)
これらの作業が面倒な方は、以下のサービスもおすすめ
こちらは、私がアフィリエイトで実際に使っているテンプレートの1つです。ここでは、ご紹介しきれないプラグインも含め、セットでご提供しています。












まずは、ワードプレスをゼロから始めるよ~!
・ブログをこれから始めたい人
・どのような作業をすれば良いか分からない人
・全く準備ができていない人
ぜひ、ここからスタートしてね。